Rails復習始めたよ(改訂4版 基礎 Ruby on Rails)
なつかしい
ああ、こんな書き方やったな
不満をあげるとすれば、サンプルアプリのデザインがとてもダサい
あとActive Storageなんて機能ができてたんやね
いい機能なだけにしっかり解説して欲しかったな
ターゲット読者層を考えると、
awsとかgcpの各画面をスクショとか載せながらじゃないと、
多分設定に四苦八苦すると思う
railsが主眼の本だから仕方ないのかもしれないけどね
もう少しrails復習しよう
『プロを目指す人のためのRuby入門 言語仕様からテスト駆動開発・デバッグ技法まで 』よんだよ
とても良い本だ
テスト駆動開発を使って、
手を動かしながら学べる点がとてもよい
具体的な使い道も紹介しているので、学んだ文法の使い道もイメージしやすい
思い返せば、
2016年末にwebエンジニアになりたいなって思って、
プログラミングスクールなDIVE INTO CODEでRubyを学んだ
そんな折に
「Rubyやりたいの?ならうちにおいでよ」とses企業に誘われ、
入社する、phpやることになる なんでや
しばらくして尊敬するエンジニアから
「Vue.jsいいっすよ」って言われ、やってみる ハマる
それからJSに夢中になって、
いつのまにかTECH PLAY Academyのメンターをすることに
紆余曲折あったけど、ようやくRubyのキャリア積めそう
わいはやるぞ〜
Vuetifyの便利機能
デザインわからん
私はデザインが苦手で、
テーマカラーとか色の組み合わせなんていい感じにできた試しがありません
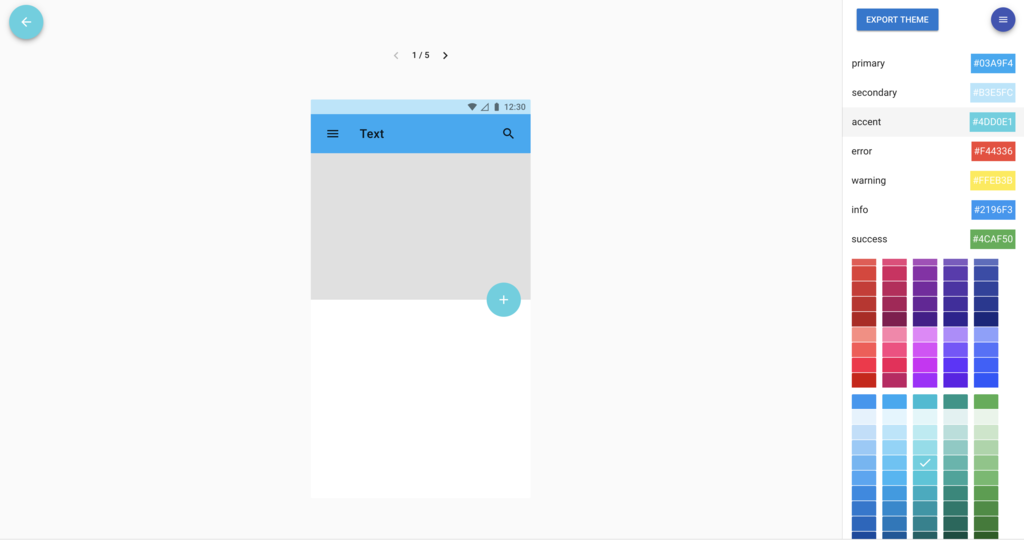
そんな時はVuetifyのTheme generator
テーマカラーを実際のコンポーネントに当てはめて確認しながら決められます

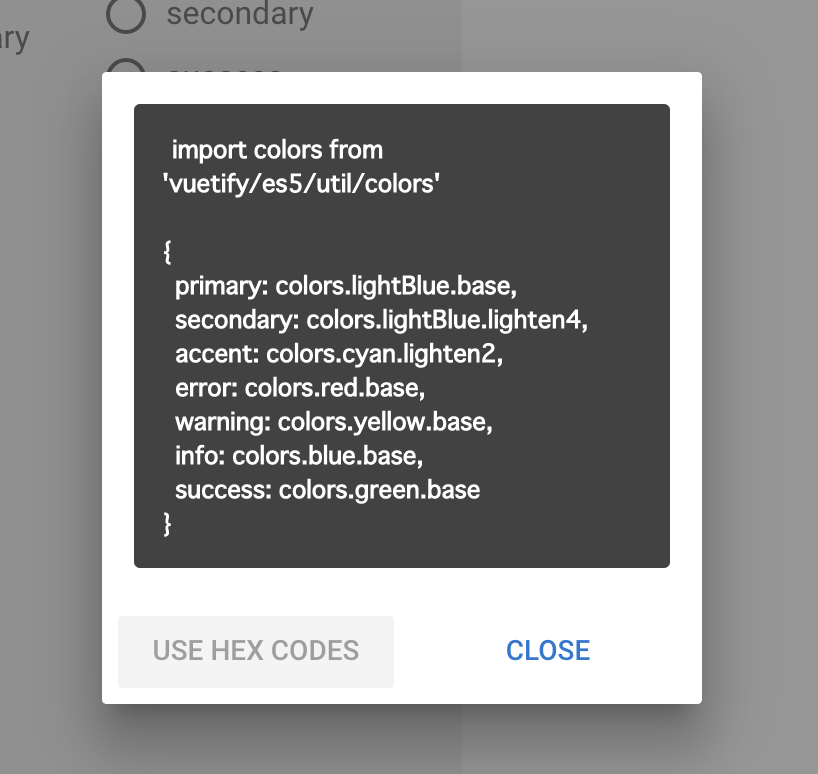
色を決定したらexport themeで色をコード化できます

2パターンで表示できる

でも、そもそも色の組み合わせがわからん
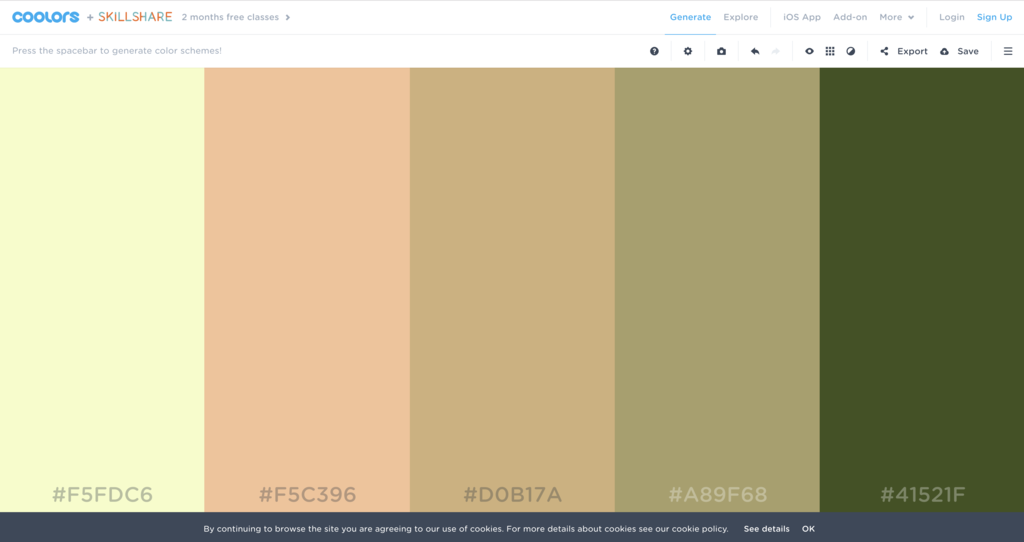
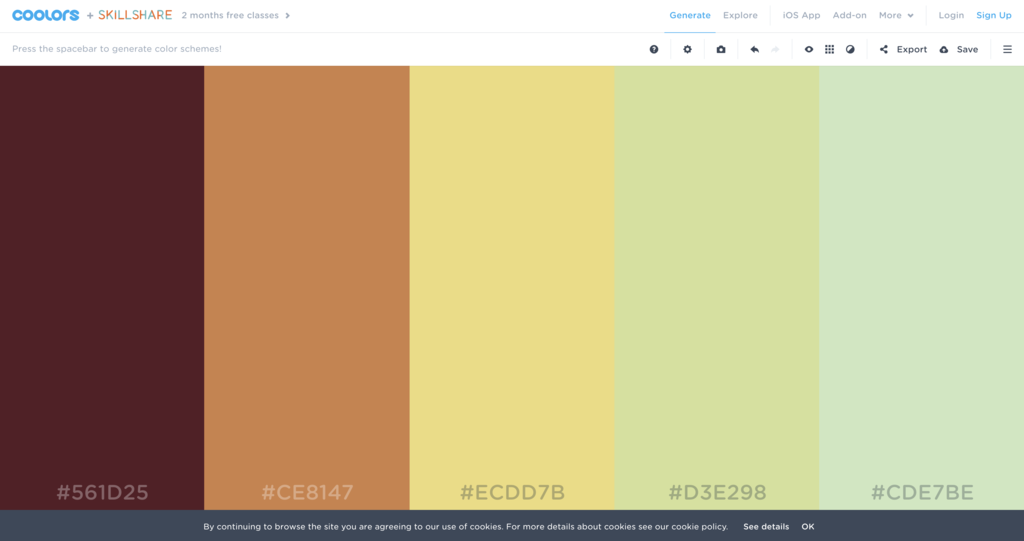
そんな時はCoolorsですね
このサイトはいい感じな色の組み合わせを提案してくれます

もちろん提案してくれたものを細かくカスタマイズすることも可能です

どっちも本当に重宝します
デザイン(コーディングも)しっかり勉強しないと。。。
Atomic Designって本買ったから時間見つけて読まなきゃ
『Clean Architecture』を読んだよ
名著
特に響いた1節をネタバレにならない程度にいくつか紹介します
第4章
「テストによってプログラムが正しくないことは証明できるが、プログラムが正しいことは証明できないのである。」
ポパーだね
すごくしっくりきた
第5章
Object Orientedとはソフトウェアアーキテクトの観点からすると、
「ポリモーフィズムを使用することで、システムにあるすべてのソースコードの依存関係を絶対的に制御する能力」
この章あたりから依存関係の方向だとかがキーワードになってきた
第7章
単一責任の原則(SRP)
「モジュールはたった一つのアクター(変更を望む人たちをまとめたグループ)に対して責任を負うべきである」
SRPを誤認識していたのがわかった
とても目から鱗
第11章
- 変化しやすい具象クラスを参照しない
- 変化しやすい具象クラスを継承しない
- 具象関数をオーバーライドしない
- 変化しやすい具象を名指しで参照しない
ここは本当に反省反省の内容だった
読みやすいし、とても勉強になるからおすすめです
JavaScript DOMをたくさん追加する際にはcreateDocumentFragmentを使う
JSのtips
JavaScriptでcreateElementしてそれをレンダリングすることって結構あると思います
1つのDOMを追加するならともかく、複数のDOMをそれぞれ追加するのは、
毎回DOMツリーにアクセスすることになったり、
DOMの位置計算など起こるので、
パフォーマンスを 考慮すると避けたい所です
そこでDOMをたくさん追加する際にはcreateDocumentFragmentを使うといい感じです
めっちゃざっくり言うと、
DOMの塊を作成して、それをまとめてDOMツリーに追加するって感じですね
簡単な使用例を用意しておきました
jsfiddle.net
何かの参考になれば幸いです