Vuetifyの便利機能
デザインわからん
私はデザインが苦手で、
テーマカラーとか色の組み合わせなんていい感じにできた試しがありません
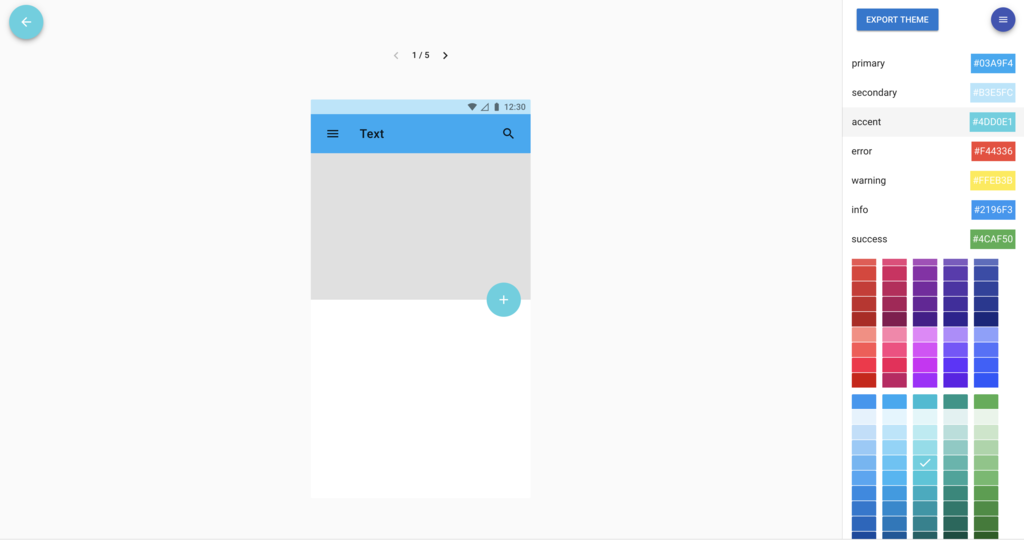
そんな時はVuetifyのTheme generator
テーマカラーを実際のコンポーネントに当てはめて確認しながら決められます

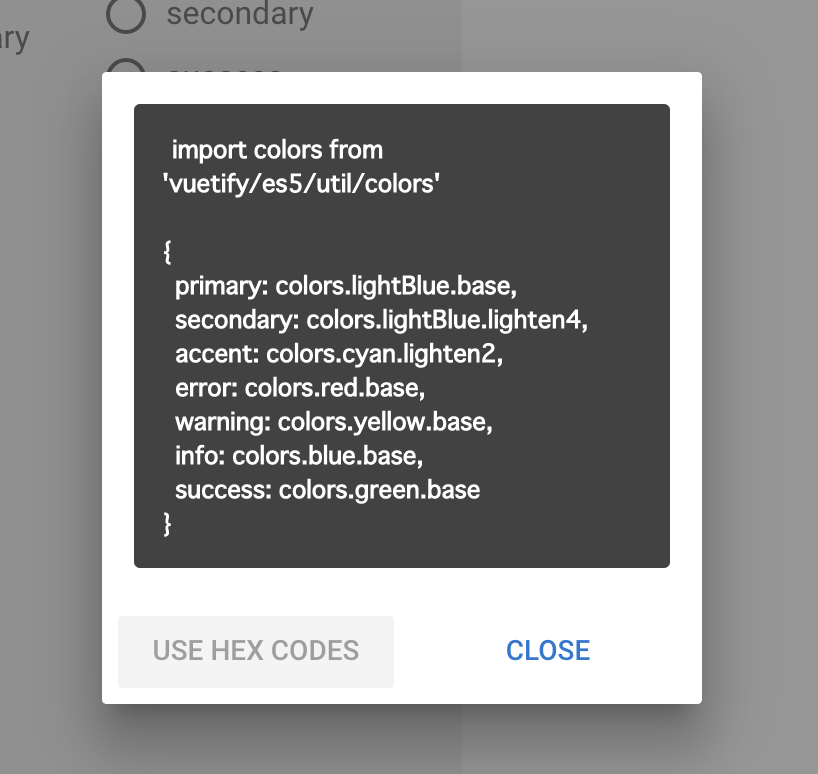
色を決定したらexport themeで色をコード化できます

2パターンで表示できる

でも、そもそも色の組み合わせがわからん
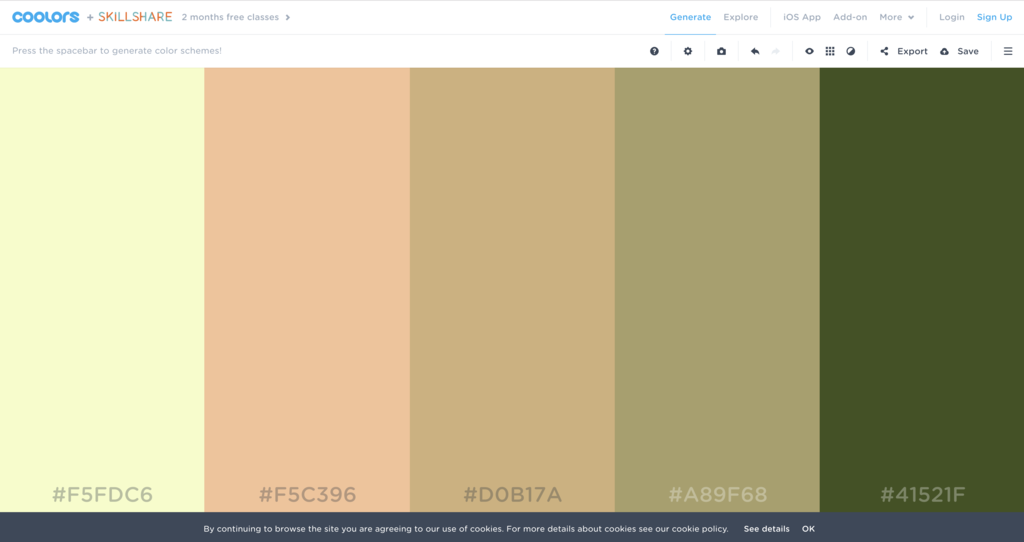
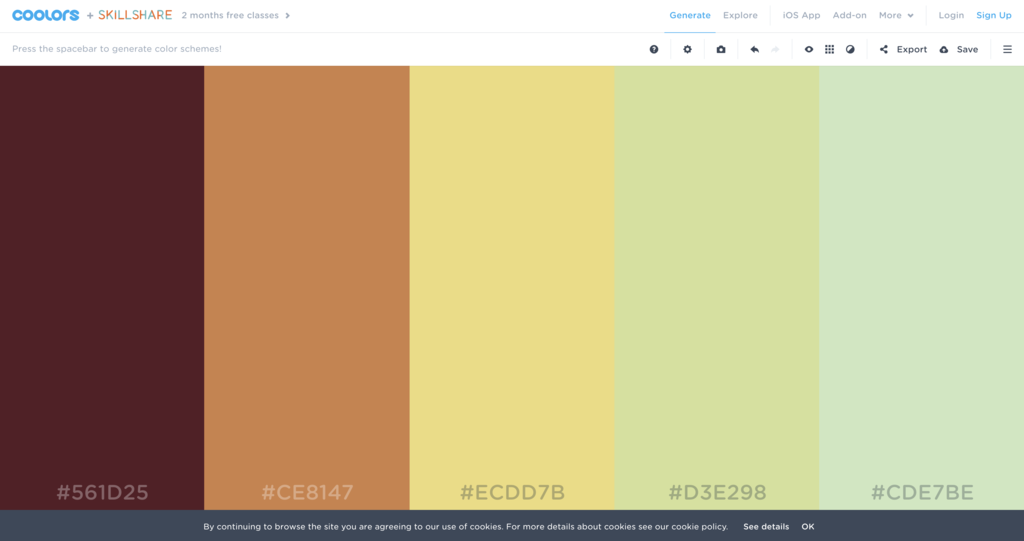
そんな時はCoolorsですね
このサイトはいい感じな色の組み合わせを提案してくれます

もちろん提案してくれたものを細かくカスタマイズすることも可能です

どっちも本当に重宝します
デザイン(コーディングも)しっかり勉強しないと。。。
Atomic Designって本買ったから時間見つけて読まなきゃ